Overview
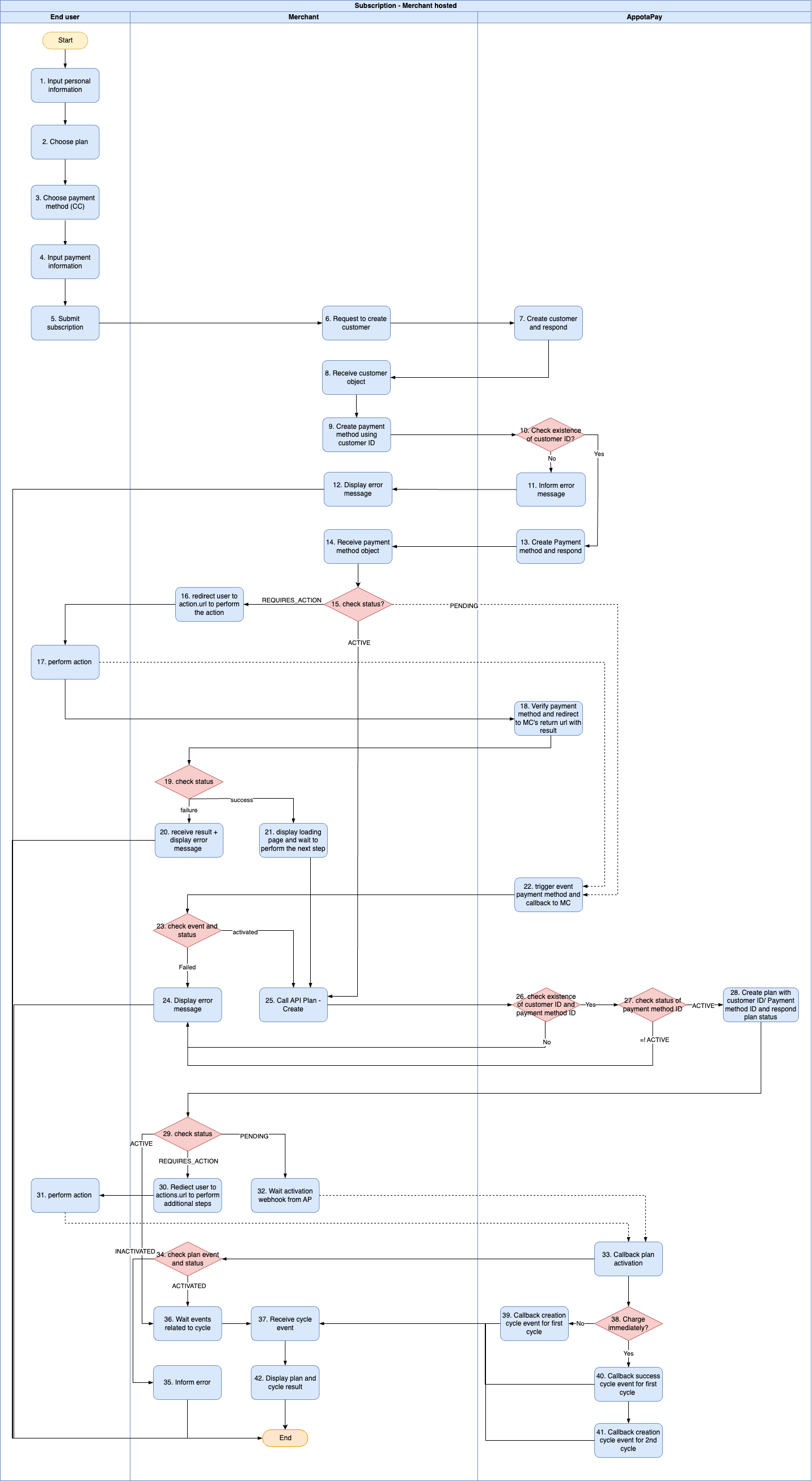
- Merchant hosted
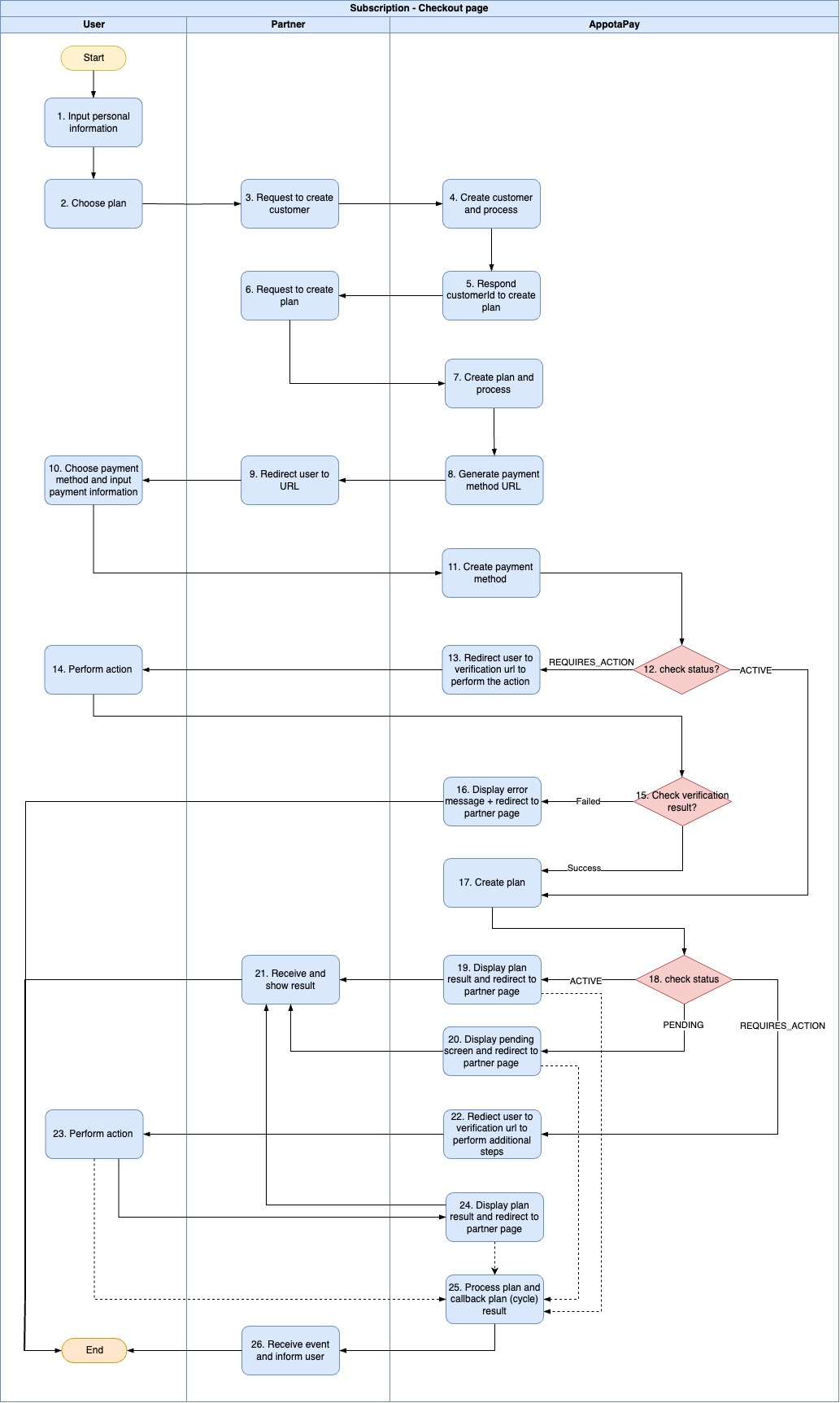
- Checkout page
We provide services to allow your business to integrate recurring payments for your product packages/products that need to be charged according to specific cycles.
When your business integrates Merchant hosted model, you can allow your customer to input payment information in your page and then make payment this transaction easily. This document provides details on how you can integrate Subscription Payments.
Integration model

| No | PIC | Main step | Description |
|---|---|---|---|
| 1 | End user | Create transaction | On the merchant's page, input personal information |
| 2 | End user | Choose the expected plan with the service the merchant is providing | |
| 3 | End user | Choose the payment method (currently AppotaPay offers one method, Credit card, to make payment) | |
| 4 | End user | Input payment information (card information, billing information,...) | |
| 5 | End user | Submit information and confirm payment | |
| Create customer | |||
| 6 | Merchant | Create customer | Record information sent by merchant: Customer information (only create individual customers) → Send request to create Customer before creating payment method (customer can also be created in request of ‘Create payment method’ API) |
| 7 | AppotaPay | Receive customer creation request, the system processes to create customer and responds | |
| 8 | Merchant | Record customer ID information | |
| Create payment method | |||
| 9 | Merchant | Create payment method | Save information, Send request to create a Payment method with the customer ID received in Step 8 (attach the merchant's return_url to receive payment linking results) including the information: - Customer information (or Customer ID) - Payment method - Billing information - Card information |
| 10 | AppotaPay | Check the existence of Customer ID in the request - If it does not exist → Go to step 11 - If it already exists → Go to step 13 | |
| 11 | AppotaPay | Respond error code to merchant | |
| 12 | Merchant | Receive information and display errors to the user | |
| 13 | AppotaPay | Create a payment method and return the results to the Merchant | |
| 14 | Merchant | Receive response of payment method | |
| 15 | Merchant | Check the status of the payment method REQUIRES_ACTION → go to step 16 ACTIVE → go to step 25 PENDING → go to step 22 | |
| If Payment method's status is REQUIRES_ACTION | |||
| 16 | Merchant | Authenticate payment method | Redirect user to action.url to perform the necessary actions |
| 17 | End user | User performs action according to the displayed url → The AppotaPay system processes and navigates to the return url corresponding to each result: step 18 → At the same time, AppotaPay also triggers related events and callbacks to Merchant: step 22 | |
| 18 | AppotaPay | Check information which the user inputs , process the system → redirect the user to the return url corresponding to the status of the payment method (which the Merchant provided previously) - If payment method is failed → redirect to failureReturnUrl - If payment method is activated → redirect to successReturnUrl | |
| 19 | Merchant | Merchant checks the payment method status - Failure → go to step 20 - Success → go to step 21 | |
| 20 | Merchant | Receive payment method results, update status Show error to user → perform another transaction again | |
| 21 | Merchant | Receive payment method status, update status Display the loading page and wait for the next steps to complete recurring payments → go to step 25 → chuyển bước 25 | |
If Payment method's status is PENDING Merchant waits for response from AppotaPay about the specific status via callback | |||
| 22 | AppotaPay | Wait payment method result | Trigger event related to payment method and call back for Merchant - Payment method activated - event: payment_method.activated - status:ACTIVE - Payment method failed - event: payment_method.failed - status: FAILED |
| 23 | Merchant | Check event and status in event - If status = FAILED → Step 24 - If status = ACTIVATED → Step 25 | |
| 24 | Merchant | Show error to user and end transaction, initiate another transaction | |
If Payment method's status is ACTIVE → Go to step 25 | |||
| Create plan | |||
| 25 | Merchant | Create plan | Start creating Plan, send request with information - Customer ID - Payement method ID - Schedule info (interval, retry, failed cycle action,...) |
| 26 | AppotaPay | Check the existence of Customer ID and Payment method ID - If it does not exist → go to step 24 - If it exists → go to step 27 | |
| 27 | AppotaPay | Check the status of payment method ID - If the status isn’t ACTIVE → go to step 24 - If the status is ACTIVE → go to step 28 | |
| 28 | AppotaPay | Initialize the plan and respond to the plan information and plan status At the same time, the AppotaPay system also proactively checks information and status, starts callback activation plan event for Merchant (perform like step 33) | |
| 29 | Merchant | Check plan status - REQUIRES_ACTION → go to step 30 - PENDING → go to 32 - ACTIVE → go to 36 | |
| 30 | Merchant | Redirect the user to actions.url (returned in the response) for the user to perform additional necessary actions | |
| 31 | User | User performs action according to the displayed url → The AppotaPay system processes and then triggers events related to the activation plan: step 33 | |
| 32 | Merchant | Wait for webhook activation from AppotaPay (At the same time, the AppotaPay system also proactively checks information and status, call back activation plan for Merchant (perform like step 33)) | |
| 33 | AppotaPay | Receive webhook events | After processing the plan information, AppotaPay will call back the activation plan to the Merchant At the same time, check if the plan is required immediate charging (step 38) |
| 34 | Merchant | Check event and plan status - If event is subscription.plan.activated and status is ACTIVE → go to step 36 - If event is subscription.plan.inactivated and status is INACTIVE → go to step 35 | |
| 35 | Merchant | Display error code to end user | |
| 36 | Merchant | Wait for the webhook event related to the cycle to be initiated or paid for the plan | |
| 37 | Merchant | Receive cycle event information | |
| 38 | AppotaPay | Check if the plan is required immediate charging or not - If No → go to step 39 - If Yes → go to step 40 | |
| 39 | AppotaPay | AppotaPay calls back event for the first cycle (successfully initialized) - event subscription.cycle.created and status is SCHEDULED Note: Recurring time will dependon the anchor_date information sent | |
| 40 | AppotaPay | AppotaPay calls back event for the first cycle (successful paid) - event subscription.cycle.succeeded and status is SUCCEEDED | |
| 41 | AppotaPay | After sending subscription.cycle.succeeded event AppotaPay calls back event for the next cycle (successfully initialized) - event: subscription.cycle.created and status is SCHEDULED | |
| 42 | Merchant | Display plan/ cycle result | |
- On the website or application of partner, after the customer selects the recurring payment service and chooses to pay via AppotaPay's payment gateway
- The partner's server calls through AppotaPay's API to create transaction and receive payment link.
- After receiving the information, the partner directs the customer to the payment link to perform service payment.
Integration model

| No | PIC | Main step | Description |
|---|---|---|---|
| 1 | End user | Create transaction | On the partner's page, input personal information |
| 2 | End user | Choose the expected plan with the service the partner is providing | |
| 3 | Partner | Create customer | The partner sends request to AppotaPay to create Customer |
| 4 | AppotaPay | Receive customer creation request, the system processes to create customer and responds | |
| 5 | AppotaPay | Check whether Customer creation was successful or not and respond accordingly to the partner - If customer creation fails → respond to an error message to the partner - If customer creation is successful → go to Step 6 | |
| 6 | Partner | Create plan | After receiving the response of Customer creation, you can use customerId to create plan. The partner sends the request to AppotaPay to create Plan |
| 7 | AppotaPay | Receive plan creation request, the system processes to create plan and responds | |
| 8 | AppotaPay | Generate payment link for recurring payment and respond to the partner | |
| 9 | Partner | Receive payment link from AppotaPay and redirect the user to the link to perform many next steps | |
| 10 | End user | Choose payment method | Choose payment method for recurring and input payment information Submit inputted information |
| 11 | AppotaPay | Receive the information from the user, start to create payment method for the transaction | |
| 12 | AppotaPay | Check payment creation status
| |
| The status of Payment method is REQUIRES_ACTION | |||
| 13 | AppotaPay | Authenticate payment method | Redirect the user to the verification screen to perform an action related to information verification |
| 14 | End user | The user inputs OTP or wait to verify on this screen Then go to Step 15 | |
| 15 | AppotaPay | The system check verification status after the user completes action
| |
| 16 | AppotaPay | Show failure screen of plan and redirect the user to the partner’s page | |
| The status of Payment method is ACTIVE → Go to Step 17 | |||
| 17 | AppotaPay | Process subscription | The system processes and create plan |
| 18 | AppotaPay | Check the plan creation status
| |
| 19 | AppotaPay | Show the result of successful plan creation to user and navigate to the partner's page At the same time, the partner needs to wait for the webhook about the plan and cycle to be sent by AppotaPay to confirm the plan and cycle status (if any) (Step 25) | |
| 20 | AppotaPay | Show the result of pending plan creation to user and navigate to the partner's page At the same time, the partner needs to wait for the webhook about the plan and cycle to be sent by AppotaPay to confirm the plan and cycle status (if any) (Step 25) | |
| 21 | Partner | Receive the plan creation result and show it on the partner's page | |
| 22 | AppotaPay | Redirect the user to the verification screen to perform more action | |
| 23 | End user | The user inputs OTP or wait to verify on this screen Then go to Step 24 and 26 | |
| 24 | AppotaPay | AppotaPay system processes and informs results after creating plan then redirects to partner's page At the same time, the partner needs to wait for the webhook about the plan and cycle to be sent by AppotaPay to confirm the plan and cycle status (if any) (Step 25) | |
| 25 | AppotaPay | Receive webhook events | The system processes to create plan, related cycle (if any) and sends webhook to the partner |
| 26 | Partner | Receive the plan/ cycle creation result and inform user | |